Why Strategic Website Audit Templates Transform Results
Teams often rely on random, one-off evaluations that scatter observations without clear direction. Structured audit templates bring order and focus, turning mixed data into targeted insights. With this approach, agencies tackle the most critical issues first, boosting site performance and conversions. Applying a consistent template across multiple audits also reveals patterns that single checks miss, leading to more reliable improvements over time.
To auto-fill this PDF with real findings, run the SEO audit tool for PDF-ready findings. Want a generated report instead? Try the website audit report generator. Need an SEO-focused report? Try the SEO audit report. Need a website audit company alternative? Try the website audit company report.
If you want a real, client-ready template, skip the blank doc. Run a roast and export the PDF so the report is filled with your actual findings.
Start a roast here: https://www.roastmyweb.com/landing/website-audit-report
Want the full report structure and examples? Start here: https://www.roastmyweb.com/blog/website-audit-report-template
Need the checklist first? Use the template here: https://www.roastmyweb.com/blog/website-audit-checklist
Want the PDF? Run a roast and export the report: https://www.roastmyweb.com/landing/website-audit-report
Structured Frameworks Produce Actionable Insights
Swapping ad-hoc checklists for a templated audit framework offers several benefits:
- Clear priority rankings for technical, UX, and content issues
- Consistent terminology and scoring for more efficient team collaboration
- Automated benchmarks to track trends over repeated audits
- Faster onboarding for new team members thanks to a uniform process
This framework not only speeds up each audit but makes it easier to link recommendations to business goals such as higher traffic, improved conversion rates, and stronger site security.
Financial Impact Of Template-Driven Audits
Agencies using website audit report templates often report six-figure gains in new business. Case studies show revenue boosts from $100K–$200K+ based solely on audit findings. For example:
- Stoute Web Solutions secured $100K by addressing security and SEO gaps
- Johnny Flash generated $200K through combined speed and accessibility audits
- RadiateWP landed multiple five-figure projects using template-based pitches
Turning audit reports into clear ROI tools helps teams win trust and close deals. Discover more insights about website audit templates
Benchmarking Core Metrics Consistently
A structured template tracks more metrics at scale- 50+ key data points including mobile responsiveness and Google's Core Web Vitals (ranking factors since 2021). Comparing audit methods side by side highlights the impact:
| Audit Approach | Metrics Evaluated | Avg. Revenue Impact |
|---|---|---|
| Ad-Hoc Evaluation | 10–15 | Variable / Low |
| Structured Template | 50+ | $100K–$200K+ |
This broader scope uncovers issues that ad-hoc checks overlook, making audits more diagnostic and prescriptive.
Main Takeaways
Strategic website audit templates create repeatable processes that:
- Prioritize high-impact fixes for a quicker return on investment
- Standardize reporting to measure progress over time
- Build client confidence with consistent, data-supported findings
Next, we'll outline how to design your own audit templates to not only identify issues but also drive budget approvals and lasting improvements.
Building Audit Templates That Drive Strategic Decisions

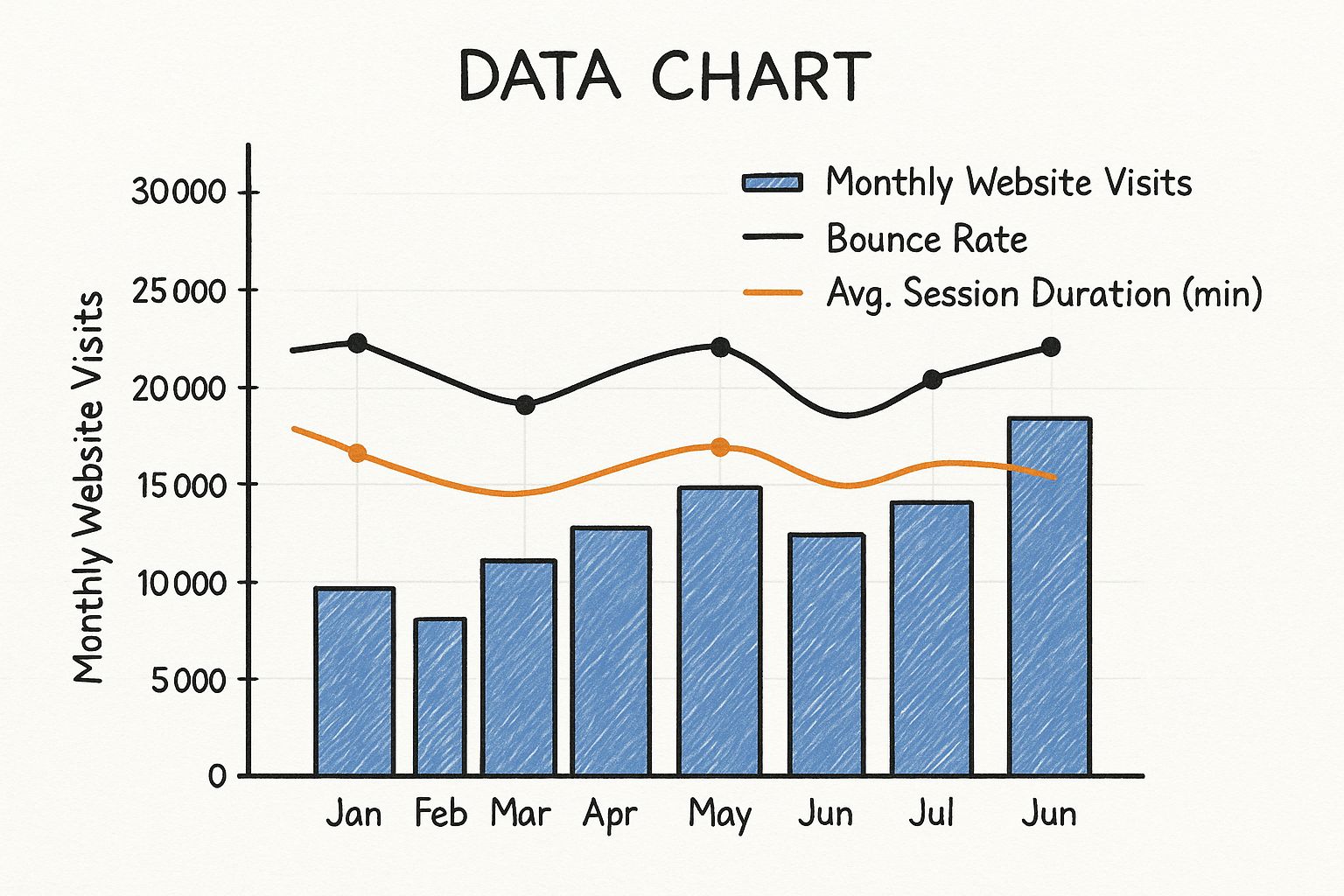
The following data chart visualizes the impact scores for each audit component category on a scale of 0 to 100.
Beyond checklists, a website audit report template should guide stakeholders through a clear story- beginning with issue identification and ending with prioritized recommendations. Each section builds on the last, connecting technical fixes to UX improvements, content engagement, and ultimately, conversion gains.
This data chart shows that Content Quality leads with a 92 impact score, followed by Conversion Optimization at 90, Technical SEO at 88, and UX & Performance at 84. These insights reveal why agencies often emphasize content and conversion sections slightly more than technical tweaks.
Structuring Your Audit Narrative
A well-crafted audit template unfolds in four sequential parts:
- Technical SEO Foundations: Crawl errors, Core Web Vitals, indexation
- UX and Performance: Mobile responsiveness, navigation patterns, accessibility
- Content Analysis: Relevance, E-A-T signals, keyword gaps
- Conversion Opportunities: CTAs, form usability, A/B test ideas
Each stage supports the next- resolving technical issues enhances usability, which boosts content engagement and leads to higher conversion rates. This flow makes every recommendation's rationale clear.
Website Audit Template Core Components
Below is a comparison of the essential elements every comprehensive website audit template should include, organized by priority and impact level.
Essential elements that every comprehensive website audit template should include, organized by priority and impact level
| Component Category | Key Metrics | Business Impact | Implementation Difficulty |
|---|---|---|---|
| Technical SEO | LCP, CLS, HTTP status codes | +15% faster page load; better rankings | Medium |
| UX & Performance | Mobile score, Time to Interactive, error rate | 20% fewer bounce-backs | High |
| Content Quality | Keyword relevance, E-A-T score, engagement | 30% more organic traffic | Low |
| Conversion Optimization | CTR, form conversion, A/B test uplift | 25% higher lead generation | Medium |
This table highlights how each component impacts site performance and the effort required. Technical SEO and conversion optimization offer significant gains with moderate effort, while content analysis delivers strong traffic boosts at low difficulty.
Customization Techniques For Client Objectives
To align your audit template with specific client goals, consider these customization steps:
- Identify the client's top KPIs- traffic, leads, or sales
- Adjust metric weightings according to industry benchmarks
- Add or remove in-depth sections based on project scope
- Tailor visual elements- charts, color coding, or icons
Following these best practices ensures your template addresses unique objectives without losing comprehensive coverage. For a detailed walkthrough, check out How to master your website audit checklist.
Technical SEO Audit Sections That Actually Deliver Value

When you shift from planning to execution, the technical audit forms the core of any website audit report template. This section highlights the key checks that improve both search visibility and user experience, presenting data in a clear format stakeholders can act on.
Crawlability And Indexation Status
Confirming that crawlers can reach your pages is the first step. Reviewing your robots.txt and XML sitemap helps reduce missed URLs.
Key audit steps include:
- Crawl Budget Analysis: Find pages that waste crawl resources
- Robots.txt Review: Verify no important areas are blocked
- XML Sitemap Check: Ensure all priority URLs appear
- Index Coverage: Use Google Search Console to identify "Excluded" pages
This groundwork sets the stage for deeper performance assessments.
Core Web Vitals And Page Speed
Page speed is now a ranking signal thanks to Core Web Vitals. A solid audit checks for Largest Contentful Paint (LCP) under 2.5 s and Cumulative Layout Shift (CLS) below 0.1, noting that 30–40% of sites fail basic mobile speed tests.
Common speed metrics:
- LCP (time to load the largest element)
- First Input Delay (FID) (response time on interaction)
- CLS (layout stability)
| Metric | Ideal Target | Global Fail Rate |
|---|---|---|
| LCP | < 2.5 s | 35% |
| FID | < 100 ms | 28% |
| CLS | < 0.1 | 40% |
Tuning these metrics boosts mobile performance and visitor satisfaction.
Domain Strength And Competitive Benchmarking
Beyond speed, authority impacts rankings. This section typically combines Moz Domain Authority and Ahrefs DR to compare your site with rivals.
Audit best practices:
- Collect Domain Authority (DA) and Domain Rating (DR)
- Benchmark against the top three competitors
- Identify backlink gaps and referring domains
- Suggest outreach tactics to close those gaps
Many teams reduce manual auditing time by 60–70% using automated tools that integrate traffic segmentation to focus on high-conversion sources.
Translating Issues Into Clear Business Opportunities
Raw data needs context to drive action. Structure findings by severity and business impact:
- Use red-yellow-green flags for issue urgency
- Pair each item with a concise business implication
- Offer step-by-step remediation advice
- Add visual aids like flowcharts or icons
For detailed examples, see How to Master Technical SEO Audits.
Main Takeaways
- Crawlability checks ensure pages are discoverable
- Core Web Vitals optimization influences rankings
- Domain Strength benchmarking reveals competitive gaps
- Clear reporting turns technical findings into actionable plans
- Incorporating these into your website audit report template makes technical analysis a strategic tool
Creating UX And Performance Audit Sections That Convince

Building on the technical SEO audit foundation, UX and performance audits bridge the gap between raw metrics and business outcomes. A slow homepage doesn't just frustrate visitors- it can shave off 7% in conversions for every additional second of load time. Your website audit report template should highlight speed variations across devices, navigation friction points, and accessibility gaps using both quantitative data and direct user feedback.
Evaluating Site Speed Across Devices
Mobile and desktop load times often differ by more than 50%, making cross-device benchmarks essential. Start this section by:
- Recording Largest Contentful Paint (LCP) and Time to Interactive (TTI) for key pages
- Comparing page load under simulated 3G vs. Wi-Fi conditions
- Highlighting pages that exceed 3 seconds load time, labeling them as high priority
Framing slow pages as lost revenue- like a closed shop door- helps stakeholders grasp the urgency. Faster pages boost engagement and set the stage for a discussion on mobile responsiveness.
Assessing Mobile Responsiveness And Accessibility
With mobile traffic now over 55% of visits, your audit must cover:
- A mobile friendliness score from tools like PageSpeed Insights
- Key navigation patterns and touch-target sizes
- Accessibility compliance checks (WCAG 2.1 AA)
Imagine a ramp that's too steep for a wheelchair: no matter how attractive the entrance, some users simply can't get in. Improved responsiveness and accessibility reduce bounce rates and widen your audience.
Performance Benchmarks For Website Audits
This table outlines industry standard metrics and shows how they influence user experience and conversion rates:
Industry standard performance metrics and their impact on user experience and conversion rates
| Performance Metric | Ideal Score | Average Score | Business Impact | Priority Level |
|---|---|---|---|---|
| Largest Contentful Paint | < 2.5 s | 3.8 s | –7% conversions per additional second | High |
| Time to Interactive | < 3 s | 4.5 s | Increased cart abandonment | Medium |
| First Input Delay | < 100 ms | 210 ms | Lower user satisfaction | Medium |
| Cumulative Layout Shift | < 0.1 | 0.25 | Distrust due to unstable layouts | Low |
Key insights: LCP and TTI demand top priority, as each second shaved off load time can lift conversions by up to 7%. While CLS issues rank lower, they still undermine user trust.
Visualizing Performance Data For Stakeholders
Raw numbers can feel abstract, so bring metrics to life with:
- Trend charts to track load time improvements over multiple audits
- Heatmaps to highlight navigation drop-off points
- Red–yellow–green flags to indicate issue severity
Supplement charts with quotes from user testing or session recordings. This blend of hard data and real-world feedback turns statistics into compelling stories, demonstrating exactly how delays or confusing menus translate into revenue losses.
Main takeaway: a well-structured UX and performance section in your website audit report template turns technical findings into clear business cases, empowering decision-makers to invest in the improvements that yield the fastest ROI.
Content Audit Templates That Uncover Hidden Opportunities

When you build a website audit report template, a focused content section points out gaps others miss. Reviewing relevance alongside keyword focus uncovers topics that truly engage your audience. A consistent template also ensures every page follows the same criteria, leading to data-driven decisions.
Defining Content Relevance And Keyword Targeting
Begin by evaluating how well each page meets user intent. This involves:
- Mapping primary and secondary keywords to each URL
- Scoring relevance with a simple scale: High, Medium, Low
- Flagging "orphan" pages that lack keyword alignment
A clear relevance score naturally leads to comparing your coverage with competing sites.
Structuring Your Template Sections
A practical content audit template typically includes:
- Content Inventory: All URLs and metadata
- Keyword Gap Analysis: Identifies missing or underused terms
- Competitive Benchmarking: Compares topic coverage against up to three rivals
- Performance Metrics: Pageviews, time on page, conversion rate
- Internal Linking Overview: Link distribution and click depth
- Action Recommendations: Prioritized tasks with time and resource estimates
Each section builds on the previous one, so your final recommendations rest on solid evidence rather than guesswork.
Assessing E-A-T Signals And Engagement Metrics
To ensure credibility, include Expertise, Authoritativeness, and Trustworthiness (E-A-T) in your template. Track:
- Author credentials and update frequency
- Number of external citations from respected sources
- Engagement rates (bounce rate, scroll depth)
Combine these figures with qualitative observations- reader feedback or session recordings- to add meaningful context.
Comparing Template Frameworks
| Template Section | Purpose | Key Metric |
|---|---|---|
| Relevance & Keywords | Align content with user intent | Keyword Saturation % |
| Competitive Positioning | Spot topic gaps vs. rivals | Content Coverage Score |
| E-A-T Evaluation | Verify credibility and compliance | Citation Count |
| Internal Linking Structure | Guide user flow and hierarchy | Average Click Depth |
Use this table to choose or fine-tune a framework that matches your project goals.
Best Practices For Internal Linking And Hierarchies
Think of your site as an organized library: easy navigation improves findability.
- Use descriptive anchor text
- Keep any page within 3 clicks of the homepage
- Group related pages under logical parent categories
For more guidance, see How to master your website content audit template.
Transforming Audit Findings Into Client Success Stories
When you deliver a website audit report template, your detailed analysis becomes a roadmap for real results. By organizing suggestions around specific criteria, stakeholders gain a clear path rather than just a list of issues. Linking each recommendation to core business goals strengthens your credibility and speeds up decision-making. Your audit deck then serves as a springboard for new projects, not just a record of problems.
Organizing Recommendations By Impact, Effort, And Alignment
A straightforward framework helps clients see priorities at a glance.
- Impact vs. Effort Matrix: Identifies quick wins and longer-term projects
- Business Alignment Scoring: Rates each suggestion by its contribution to KPIs
- Implementation Difficulty: Labels tasks as "Easy," "Moderate," or "Complex"
- Revenue Potential Estimates: Projects gains in traffic or lead volume
- Risk Assessment Flags: Highlights compliance or security items
Concluding each section with a color-coded urgency flag keeps teams focused on action, not debate.
Visualization Techniques For Clear Communication
Visuals turn data into stories that stakeholders understand immediately. For example, a bar chart comparing current and target Core Web Vitals scores shows exactly where to improve.
- Use heatmaps to map click activity on high-value pages
- Apply funnel diagrams to pinpoint conversion drop-offs
- Add status icons (✔️, ⚠️, ❌) to track remediation progress
- Include before-and-after screenshots to illustrate fixes
These visuals make complex findings feel approachable and drive faster buy-in.
Sample Priority-Effort Matrix
| Quadrant | Impact Level | Effort Level | Example Recommendation |
|---|---|---|---|
| Quick Wins | High | Low | Optimize title tags |
| Strategic Projects | High | High | Redesign homepage navigation |
| Minor Tweaks | Low | Low | Compress non-critical images |
| Backlog Opportunities | Low | High | Develop new content series |
Grouping items into these four quadrants clarifies where to allocate resources first and makes trade-offs transparent.
Crafting Executive Summaries And Roadmaps
An executive summary is like an elevator pitch- under 200 words covering scope, top three findings, and projected ROI.
- Context Statement: Explain the audit's purpose in one sentence
- Key Metrics Snapshot: Show current vs. target results
- Top Three Actions: List in order of impact
- ROI Estimate: Highlight potential lift in organic traffic or conversions
After the summary, a recommendation roadmap outlines quarterly milestones, keeping teams accountable and on track.
Implementation Timelines That Win Buy-In
Clear timelines help clients see when they'll get results and what resources they'll need.
- Use a Gantt chart for phased rollouts
- Mark critical path tasks to prevent delays
- Schedule milestone check-ins every 30 days
- Identify dependencies between activities
This level of detail builds trust and shows you're focused on delivering outcomes.
Feeling ready to turn audits into measurable wins? Try the website audit report generator and create client-ready presentations in minutes.